Das Thema User Interface in GDL-Objekten beschäftigt mich seit dessen Einführung in ArchiCAD 6.5 immer wieder sehr stark.
Ich versuche in meinen eigenen Objekten immer ein möglichst leicht zu bedienendes und intuitives User Interface zu erstellen.
Das Erstellen des User Interface kann sehr aufwändig sein, besonders dann, wenn man mit vielen grafischen Elementen arbeitet. Es ist jedoch auch ohne viele grafische Elemente möglich, ein flüssiges User Interface zu bauen, wobei der Aufwand sich in Grenzen hält.
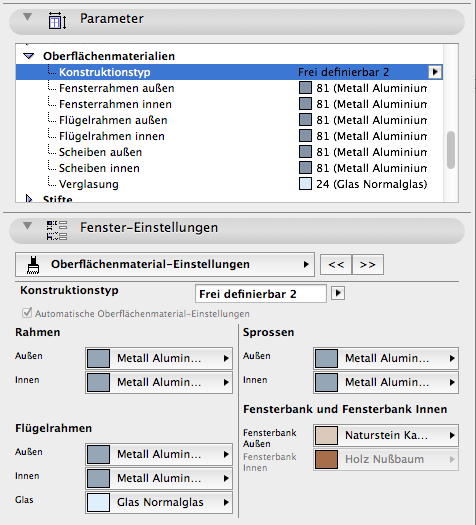
Ich persönlich und viele Kollegen, mit denen ich Kontakt habe, finden, dass die doppelte Parameterführung, d.h. jeder Parameter wird sowohl in der Parameterliste als auch im User Interface gelistet, eher irreführend und kontraproduktiv ist und vermieden werden sollte (siehe Bild).
In meinen eigenen Objekte versuche ich daher möglichst, auf Parameter in der Parameterliste ganz zu verzichten und sämtliche Parameter im User Interface unterzubringen. Manchmal mache ich folgende Ausnahme: Parameter für Listenauswertungen oder FM-Parameter sind nur in der Parmeterliste verfügbar und nicht im User-Interface, eine Doppelung gibt es nie.
Was auf jeden Fall vermieden werden sollte, ist, dass es sowohl Parameter gibt, die in der Parameterliste und im User Interface als auch Parameter gibt, die nur in einem von beiden Einstellungsdialogen verfügbar ist; das ist z.T. bei Graphisoft-Objekten der Fall und führt manchmal zu mühseligen Suchereien.
Eine Ausnahme bilden Raumstempel: hier ist es zum Teil notwendig, Parameter in der Parameterliste auf „sichtbar“ zu belassen, obwohl sie bereits im User Interface auftauchen; andernfalls lassen sich diese Parameter nicht listen; ich nehme an, dass das auf einen Bug zurückgeht. Daher packe ich sämtliche Einstellungsparameter eines Raumstempels ins Unser Interface.
Im Folgenden möchte ich Hinweise geben, wie man ein aus meiner Sicht sauberes und aufgeräumtes User Interface planen und relativ schnell erstellen kann:
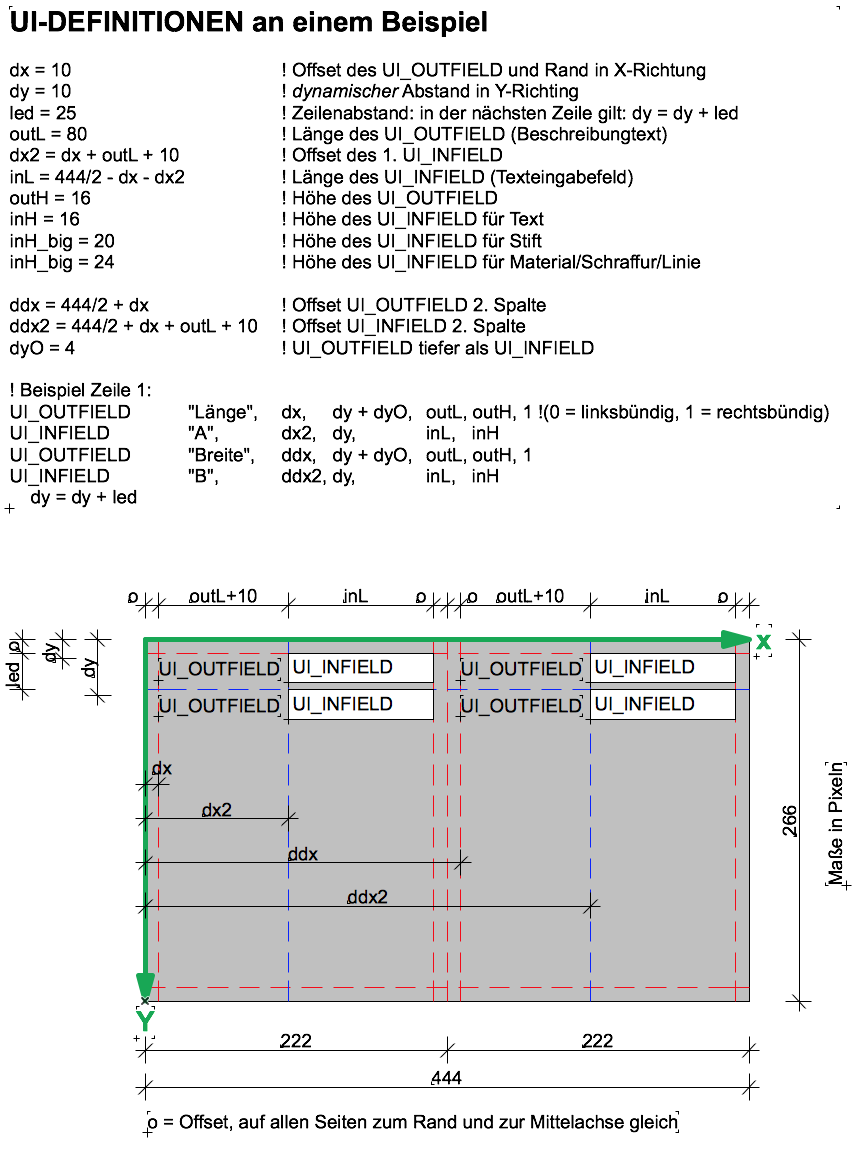
- Arbeiten mit Variablen für sämtliche UI-Koordinatenwerte anstelle von Zahlenwerten; das ist am Anfang etwas aufwändiger, aber wenn man sich ein System erstellt hat, kann man dies immer wieder verwenden, und man arbeitet wesentlich schneller beim Kopieren von Scriptschnipseln und bei Änderungen im User Interface.
- Man sollte sich ein Raster überlegen. Ich arbeite meistens mit 2 x 2 Spalten, d.h. eine Spalte Infields, 1 Spalte Outfields und das ganze nochmal daneben. Dabei teile ich mir die Spalten so ein, dass möglichst aller Inhalt längenmäßig in die Outfields passt. Die Infields brauchen häufig nicht ganz so lang sein.
Dann teile ich die in 1. genannten Variablen so ein, dass damit mein geplantes Raster gesteuert wird. - Auch wenn manche Felder von der Länge zu groß sind, so sieht es doch immer besser aus, sich an das Raster zu halten, als sämtliche Felder genau auf Bedarf anzupassen.
- Hinter jeder Zeile gibt es einen „Zeilenumbruch“, in welchem der y-Wert der Zeilen hochgezählt wird, z.B. y_wert = y_wert + zeilenabstand.
Im nachhinein kann man mit der Variablen „zeilenabstand“ sämtliche Zeilenabstände einer Seite steuern, falls es unten zu eng wird oder das optische Bild mehr „Luft“ vertragen kann. - Die X-Variablen der 3. und 4. Spalte, die die X-Position der Felder steuern, haben fast die selbe Variablennamen, wie die entsprechenden Variablen der 1. und. 2 Spalte. Z.B. dux (Startwert 1. Spalte), dix (Startwert 2. Spalte), ddux und ddix 3. und. 4 Spalte. So kann ich bei Bedarf einfach einen Block aus der Linken Spalte duplizieren und mit einem d davor versehen, so dass das Duplikat automatisch die rechte 2 Spalte einnimmt.
Hier folgt ein Beispiel, wie man prinzipiell ein User Interface aufbauen kann; ob man immer 2-spaltig arbeiten kann, hängt immer vom Geschmack und der Situation ab, ist aber auf jeden Fall vom Platz her möglich (wenn auch nicht immer).